How to Show Layers Again Construct
Lesson 7: Understanding Layers
/en/photoshopbasics/saving-images/content/
Introduction
Accept y'all ever wondered how people achieve such great results with Photoshop? While at that place are many image editing techniques, at that place'southward one tool Photoshop professionals use with almost every project: layers. Learning how to utilize layers is probably the most important thing you tin do to improve your Photoshop skills. In this lesson, we'll cover how layers work, the different types of layers, and the basics of creating and using layers.
If you'd like to follow along with the lesson, yous can download our example file. We're planning to send this file as an electronic mail attachment and mail it online.
What are layers?
You lot can think of layers as transparent panes of glass stacked on top of one some other, which allow unlike parts of each layer to prove through. There are several types of layers you'll use in Photoshop, and they fall into two primary categories:
- Content layers: These layers comprise unlike types of content, like photographs, text, and shapes.
- Aligning layers: These layers allow you to apply adjustments to the layers below them, like saturation or brightness. Adjustment layers are a blazon of nondestructive editing because they don't really alter anything about the original image.
When using layers, it may exist helpful to plough individual layers on and off to meet how they touch the prototype. You can do this by clicking the eye icon next to each layer name.
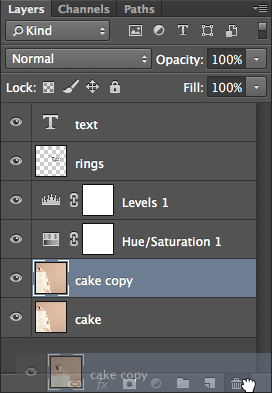
Click the eye icons in the interactive below to practice turning different layers on and off. Observe how hiding content layers similar the Groundwork layer has a more than noticeable effect than hiding aligning layers like the Adjust Levels layer.
Why use layers?
At this point, you may exist wondering why yous fifty-fifty need to use layers. Wouldn't it just be easier to piece of work with everything in your image at one time? The truth is, layers give yous an amazing amount of flexibility and control because you can edit each layer independently from the rest of the epitome. Once y'all become comfortable with layers, you'll utilise them all the time.
Layer basics
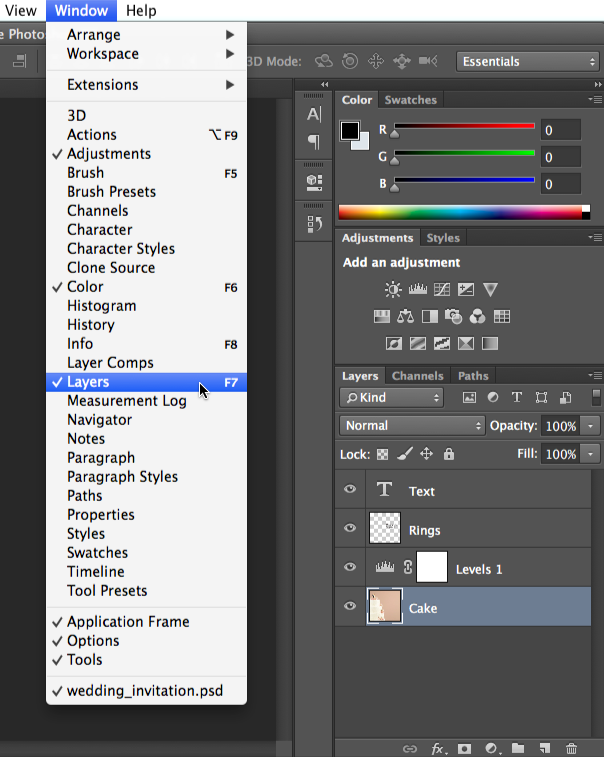
Yous tin view, create, and edit layers with the Layers panel. This will mostly be found in the lower-correct corner of the screen, although you can always go to Window > Layers to make sure it'due south turned on.

To create an adjustment layer:
If you've never used layers, we recommend trying adjustment layers kickoff. Call back, an aligning layer does not comprise content; it but allows y'all to apply adjustments to the layers beneath it.
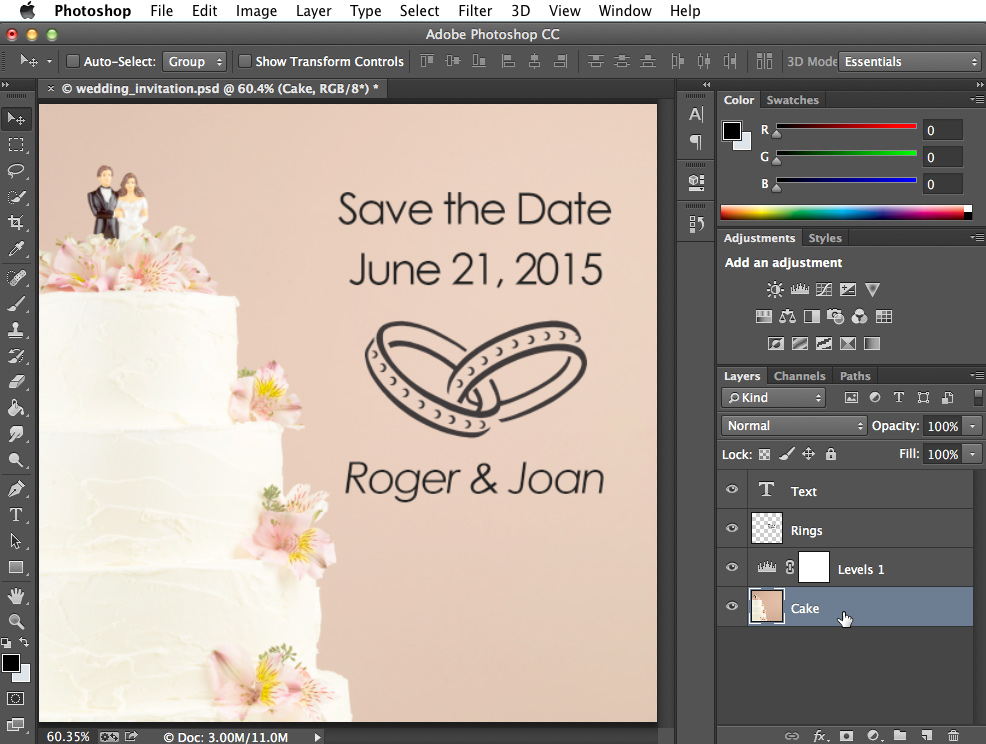
- In the Layers panel, select the layer below where you desire the adjustment layer to appear. In our example, nosotros'll select the Cake layer.

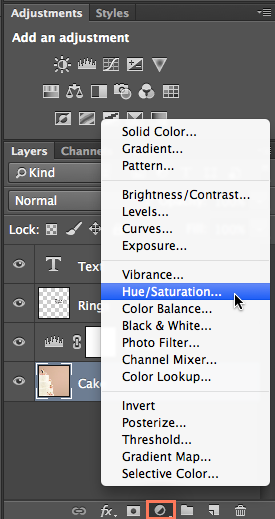
- Click the Aligning push at the bottom of the Layers panel, and then choose the desired adjustment.

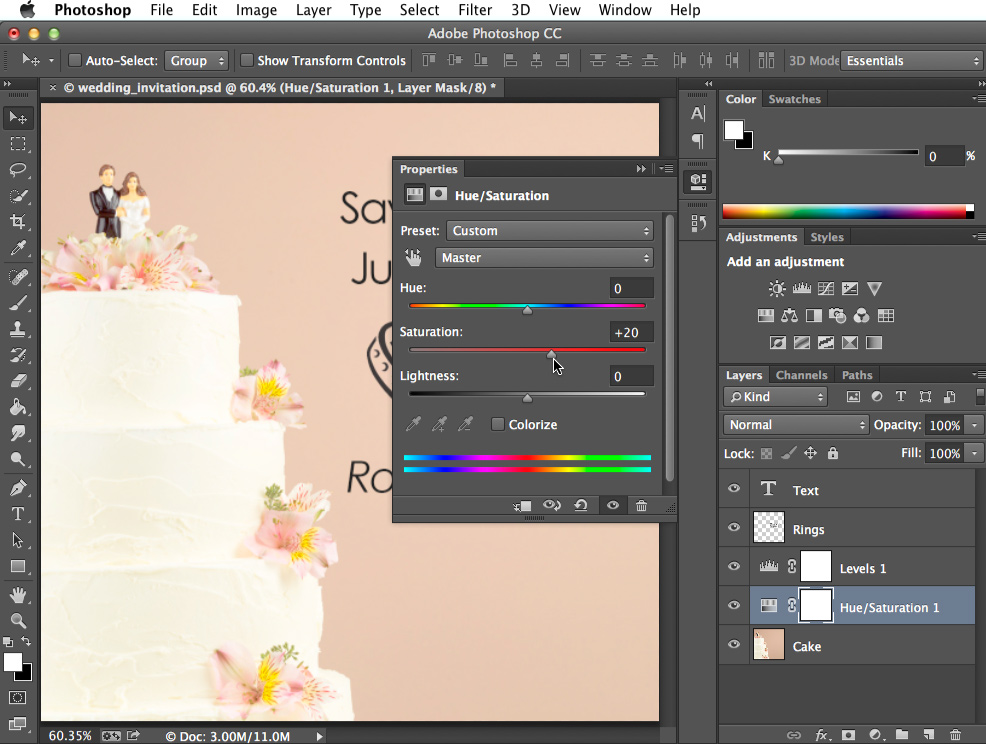
- The aligning layer will appear, and yous tin then customize the adjustment in the Backdrop panel. Any changes you brand will touch every layer below the adjustment layer. We'll talk more well-nigh using the Properties console for different adjustments throughout the tutorial.

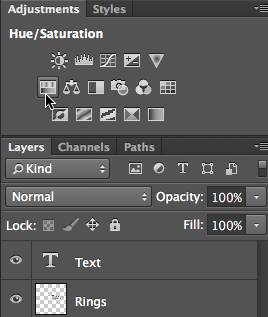
You can likewise use the buttons in the Adjustments panel to create an adjustment layer.

Effort this!
In the example file, select the Block layer, then create a Hue/Saturation adjustment layer. Attempt using the sliders in the Backdrop pane to see the effect.
To create a blank layer:
At that place may exist times when you'll desire to create a new bare layer. For example, if you lot want to describe on an image with the Brush tool, you could create a new layer so draw on that layer.
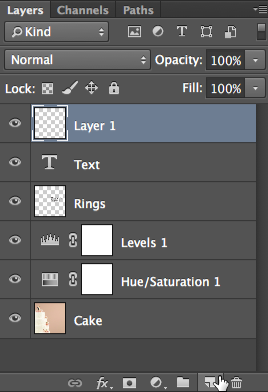
To create a new layer, click the New Layer button near the lower-right corner of the Layers panel. The new layer will appear in the Layers panel.

To indistinguishable a layer:
There will besides be times when you'll desire to indistinguishable an existing layer. This is an easy way to effort out different edits without altering the original layer.
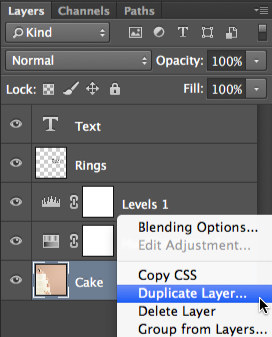
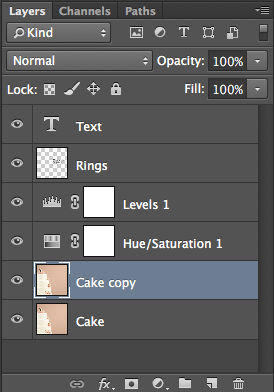
- Right-click the layer, then select Duplicate Layer...

- A dialog box will appear. Click OK. The duplicate layer will announced.

To delete a layer:
If you observe that y'all no longer need a layer, y'all can delete it. To do this, simply select the layer and press the Delete key on your keyboard. You can likewise click and drag the layer to the Trash Tin in the lower-right corner of the Layers panel.

Working with layers
There are many ways to work with the layers in your file. For example, you can show and hide unlike layers or modify the stacking guild.
Showing and hiding layers
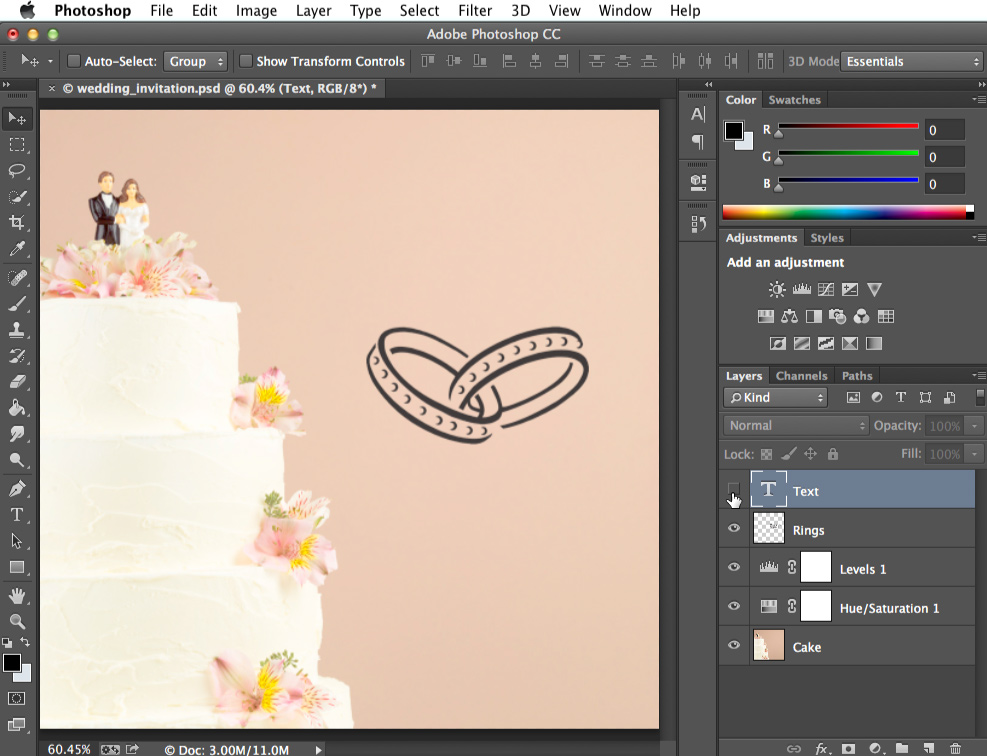
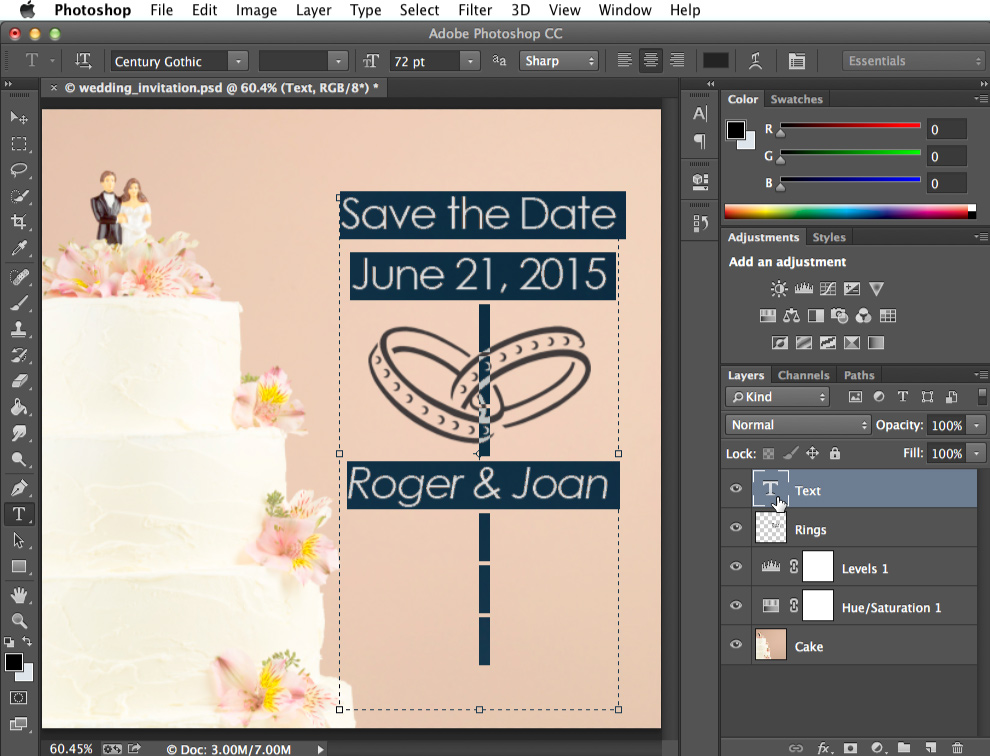
To hide a layer, merely click the eye icon next to the desired layer. Click it again to prove the layer. In the image below, y'all tin can see that we've turned off the Text layer, so the text is no longer visible in the document window:

Reordering layers
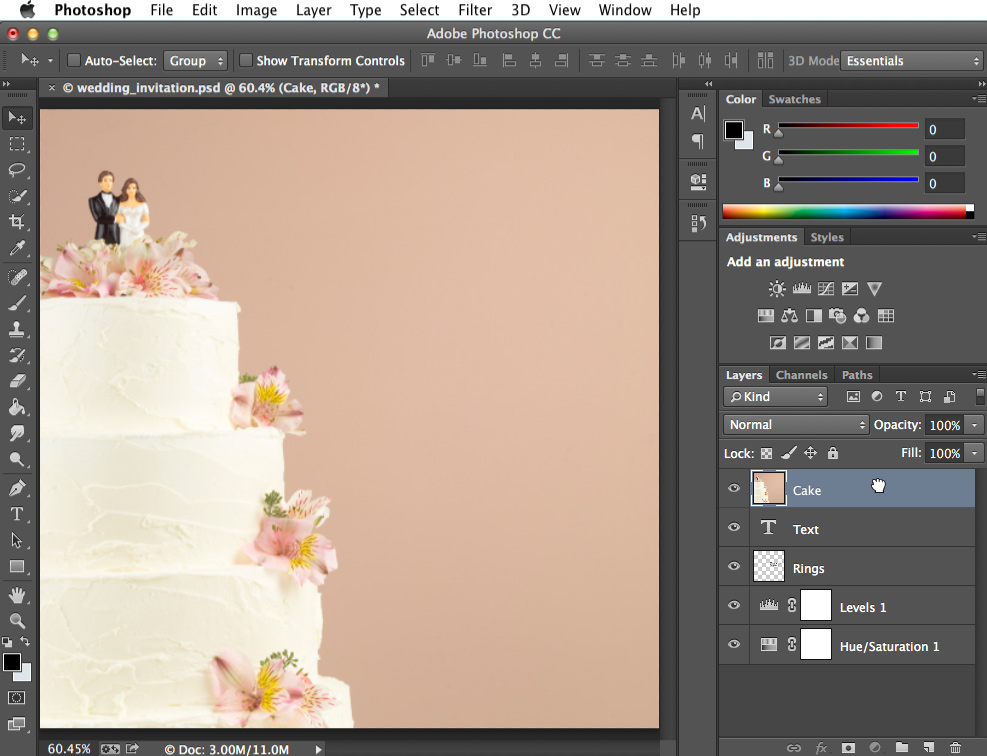
The gild in which layers are stacked volition determine how the document looks. There may be times when you lot need to change the stacking order. To reorder a layer, but click and elevate the layer to the desired position in the Layers panel. In the image below, you can see that we've moved the Cake layer to the very top, which completely covers up the layers below it.

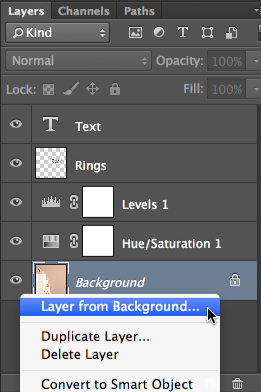
If you desire to reorder the Background layer of the image, yous volition need to correct-click it and select Layer from Background. This will convert the groundwork to a regular layer, which tin can be reordered.

Effort this!
Try reordering the layers to see the effect. Notice how moving the Cake layer to the very top will completely embrace upwardly the other layers, simply moving the Text or Rings layer to the top does non.
Letting layers evidence through
In the example in a higher place, moving the Cake layer to the top completely covers upward the layers below information technology. By dissimilarity, moving the Text or Rings layer to the height would still let parts of the layers below to show through. This is because these layers comprise transparent areas, whereas the Cake layer does not.
What if nosotros wanted the layers below the Cake layer to show through? There are many ways to exercise this, including changing the opacity of the layer and adding a layer mask. Nosotros'll comprehend these options in our lesson on doing more with layers.
Editing layers
The chief advantage of layers is that you lot can edit or adapt each layer individually without affecting the remainder of the file. As we mentioned earlier, there are several types of layers you can use, along with many editing tools. However, it's important to note that not all editing tools will work with all types of layers. This volition get easier to understand equally you gain more experience with Photoshop.
Using editing tools
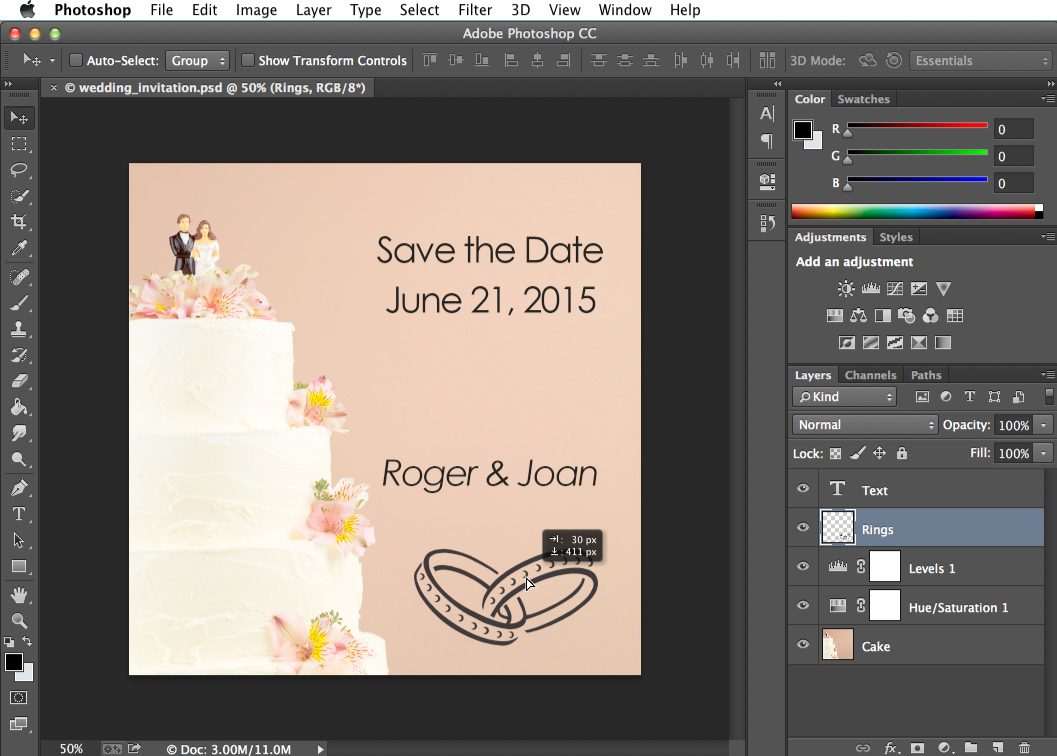
You lot can use tools from the Tools console and the Filter menu to edit layers. For example, you tin use the Move tool to movement dissimilar layers around in your file. In the image below, we're using it to move the Rings layer toward the bottom of the image.

Selecting layers earlier editing
For many types of edits, the desired layer must be selected before editing; otherwise, the wrong layer might be edited by mistake. If you utilise the Eraser tool, for example, information technology will only affect the layer you have selected. It'due south helpful to go into the addiction of checking the Layers panel ofttimes to brand sure you take the correct layer selected.
Editing text layers
If you want to edit a text layer, double-click the layer icon in the Layers panel. You can then alter the text, choose a different font, or alter the text size and colour.

Endeavour this!
- In the case file, select the Rings layer, then utilise the Movement tool to move the layer effectually the document.
- Double-click the layer icon for the Text layer, then endeavor editing the text. For example, you could modify the appointment from June 21 to June 15.
While we've covered some key information on layers, it's important to realize that in that location are many different means to use them in Photoshop. We'll embrace layers more than throughout the tutorial, then yous'll be able to build on the skills y'all've learned in this lesson.
Challenge!
If you'd like to follow along, you tin can download our instance file.
- Open up the instance file in Photoshop.
- Attempt turning different layers off and on to run into the outcome.
- Add a Brightness/Contrast aligning layer, then use the sliders in the Properties panel to adjust the brightness and contrast.
- Try reordering layers to see the effect.
- Save the epitome as a PSD file to save your changes. This will preserve all of the layers and so you can edit them again after if needed.
- Utilise the Save for Web characteristic to export the paradigm as a JPEG. Make sure to adjust the quality to find a residue between file size and epitome quality.
/en/photoshopbasics/levels-curves-and-color/content/
Source: https://edu.gcfglobal.org/en/photoshopbasics/understanding-layers/1/
0 Response to "How to Show Layers Again Construct"
Post a Comment